One of the biggest challenges I've have faced is the development of custom list forms that are able to import values from parameters. In this demonstration, I am going to demonstrate how I was able to accomplish the goal of creating a custom list form that takes in parameters from another list's display form. So, without further delay, let's get started.
The scenario that I'm working with may be useful to some of you out there who need to maintain a software library. Our organization stores all software in a central vault and items are signed-in and signed-out by our help desk personnel.
Before we begin, we need to create the site and the lists that will be involved in this application. I plan to export this site into a site definition in the future, so a blank slate is a good way to being.
We will need to first create a new blank site in SharePoint. Click on View All Site Content > Create > Sites and Workspaces. Give the site a title, and specify the url. Pick the Blank Site template and then click on create.
 On this new blank site, we need to create two lists. Do this be clicking on View All Content > Create > Custom List. The first list we will call Software Library. Provide a description for the list if you like.
Next, we need to create the fields for this list. For simplicity, I will include the primary fields for this item. To create columns for this list, open the list and then click on Actions > List Settings. Under Column, click on Create Column. Here are the columns needed for this list.
On this new blank site, we need to create two lists. Do this be clicking on View All Content > Create > Custom List. The first list we will call Software Library. Provide a description for the list if you like.
Next, we need to create the fields for this list. For simplicity, I will include the primary fields for this item. To create columns for this list, open the list and then click on Actions > List Settings. Under Column, click on Create Column. Here are the columns needed for this list.
- Title, Required
- Vendor, Required, Single line of text
- Operating Systems, Required, Single line of text
- Serial Number, Single line of text
- Licenses, Required, Number, Default 1, Min 1
- Copies, Required, Number, Default 1, Min 1
Now, create a new list called Check Out Log and add the following columns:
- Title, Uncheck Required
- Check Out Date, Required, Date and Time, Date Only, Default Today
- Check Out By, Required, Person or Group, People Only, Multiple Selections: No, All Users, Show Field: Name.
- Check In Date, Date and Time, Date Only
- Software, Required, Lookup, Get Information From: Software Library, In This Column: ID
 Now we have our basic lists to begin this exercise in SharePoint Designer. So now, open up SharePoint designer and open your site. Next, in the folder list, open DispForm.aspx under the list Software Library.
Now we have our basic lists to begin this exercise in SharePoint Designer. So now, open up SharePoint designer and open your site. Next, in the folder list, open DispForm.aspx under the list Software Library.
You will see the default web part used for displaying list item properties. Begin by right-clicking on the web part and choosing web-part properties. Under Layout, check the box for Close the web part. This will cause the web part to be hidden on our custom page.
Now, click below the closed web part and on the menu in SharePoint designer, click Insert > SharePoint Controls > Custom List Form. This will insert our custom list form that we are going to use to link the user to our updated form in the Check Out Log.
 Now, in the header of the table type the text Check Out ItemCheck In Item as indicated above. Highlight Check Out Item and then click Insert > Hyperlink.
Now, in the header of the table type the text Check Out ItemCheck In Item as indicated above. Highlight Check Out Item and then click Insert > Hyperlink.
We need to create a formula to create our URI for the new form. For the address type {concat('../Check Out Log/CheckOut.aspx?SoftwareID=',/dsQueryResponse/Rows/Row/@ID)} and then click OK. This is an XSLT instruction that tells the processor to combine the values enclosed in single quotes. The result of this will be similar to ../Check Out Log/CheckOut.aspx?SoftwareID=1. Notice we are using a relative URL. By using a relative URL, if you have multiple access mappings all of your users will have access to the item no matter where it is located.
Lets do the same thing for Check In Item but enter {concat('../Check Out Log/CheckIn.aspx?SoftwareID=',/dsQueryResponse/Rows/Row/@ID)} for the address.
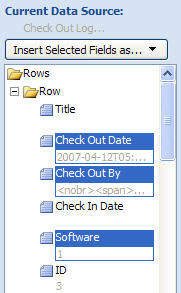
Most of this was pretty familiar in exploration. The part that I struggled with the most is what follows. Begin by right-clicking on the list Check Out Log and choose New > ASPX. Name the page CheckOut.aspx. You will notice there is nothing listed in this new page and no template has been applied to the page. We will correct this in a moment. Now, open the Data Source Library and right click on Check Out Log. Choose Show Data. You will see a screen with all of the SharePoint fields in this list. Notice there are many more fields than we initially specified on the creation of this list. In the list, click on Check Out Date and then hold down CTRL while clicking on Check Out By and Software. Click the drop down for Insert Selected Fields as and then choose New Item Form. This will create the New Item form we will be using to create new list items.
Now we need to create take care of the parameters passed in our URI. If you remember, we created a URI that is similar to the following ../Check Out Log/CheckOut.aspx?SoftwareID=2. We need to instruct our new data view to capture the query string item SoftwareID. Click on the data view and on the menu click Data View > Parameters. Click on New Parameter and provide the name SoftwareID. For parameter source, choose QueryString and then type SoftwareID in the Query String Variable field. If you want, you can specify a default value. Click OK to close the dialog.
Now we need to make a modification or two to the host form. Let's begin by associating the form with a master page. Click on Format > Master Page > Attach Master Page. Keep the default values and click OK until the master page is applied. Your page should now look more like your sharepoint site!
The next thing we need to do is convert the default List Item Property for Software into a TextBox. To accomplish this, right click on the field and choose Format Item As > TextBox. Now we can handle our parameter we setup earlier. In the Tag Properties Task Pane, locate the Text property and then type {$SoftwareID}. This will set the value in the textbox to the value contained in the SoftwareID query string variable.
The only thing left to do is hide the row containing the Software. In the markup bar find the
Now, open the Data Source Library and right click on Check Out Log. Choose Show Data. You will see a screen with all of the SharePoint fields in this list. Notice there are many more fields than we initially specified on the creation of this list. In the list, click on Check Out Date and then hold down CTRL while clicking on Check Out By and Software. Click the drop down for Insert Selected Fields as and then choose New Item Form. This will create the New Item form we will be using to create new list items.
Now we need to create take care of the parameters passed in our URI. If you remember, we created a URI that is similar to the following ../Check Out Log/CheckOut.aspx?SoftwareID=2. We need to instruct our new data view to capture the query string item SoftwareID. Click on the data view and on the menu click Data View > Parameters. Click on New Parameter and provide the name SoftwareID. For parameter source, choose QueryString and then type SoftwareID in the Query String Variable field. If you want, you can specify a default value. Click OK to close the dialog.
Now we need to make a modification or two to the host form. Let's begin by associating the form with a master page. Click on Format > Master Page > Attach Master Page. Keep the default values and click OK until the master page is applied. Your page should now look more like your sharepoint site!
The next thing we need to do is convert the default List Item Property for Software into a TextBox. To accomplish this, right click on the field and choose Format Item As > TextBox. Now we can handle our parameter we setup earlier. In the Tag Properties Task Pane, locate the Text property and then type {$SoftwareID}. This will set the value in the textbox to the value contained in the SoftwareID query string variable.
The only thing left to do is hide the row containing the Software. In the markup bar find the 


16 comments:
I worked through your description and tried to recreate but coudl nto get the passed parameter value to populate on my receiving screen. I added my parameter value as stated to the receiving text box field as {$ID}... WHen my receiving form displays, that value is what is displayed... Any suggestions?
Could you provide me with a few more details? After working through this a few times, I have definately found room for improvement on this item. I will work to provide a better description on how to accomplish this in a future post.
Hi,
I have followed same expample of your post and i followed same steps
the problem i was getting as when i save the check out items list is is giving the error as
The data source control failed to execute the insert command
Please help me
Regards,
Amarnadh
Amarnadh,
I am still researching how to process insert commands myself. My challenge is updating a back-end database from SPD, so once I figure this out I'll try to post a blog post explaining how I was able to accomplish it.
Chris
Chris I followed your example and must say I learned alot. Hovever I too am having the error "The data source control failed to execute the insert command" when trying to save the form. It seems my code does not like the {$SupportID} in the text field. Instead of giving me the actual supportID value in the textbox all I get is the string literal "{$SupportID} Is this the correct syntax?
Hi Chris
Thanks for posting this - I followed the example for a similar requirement for an app I'm working on. Everything seems OK except that the receiving page doesn't seem to pick up the query sting value, is I leave the ID text field as visible the value in it is {$ID} rather than the ID value passed in the Qstring.
Any thoughts as to where I'm going wrong?
Thanks again
Tim
Ah, I've found the problem, if you drop the {$ID} reference in the Text property in the property bar in SharePoint Designer it show up as {$ID} on the page (i.e. is does not process the CAML command). If you write it into the source as Text="{$ID}" it all works as planned.
That's better!
Tim
Tim,
Thank you for pointing that out! I guess I didn't pay attention in my copy-paste operation, but this is exactly why my example has been failing.
Hi, thanks you for a neat trick. It save me a lot of time ... cheers, peter
Great post Thank you very much.
I ll also add the return URL.
{concat('../Check Out Log/CheckIn.aspx?SoftwareID=',/dsQueryResponse/Rows/Row/@ID,'&Source=http%3A%2F%2F(your path, in this example the software library list)DispForm%2Easpx%3FID%3D',/dsQueryResponse/Rows/Row/@ID)}
Katerina
Hi
I followed the example and I am still having problems with passing the parameters. (receive error).
Tim what do you mean with 'If you write it into the source as Text="{$ID}" it all works as planned.'
Good be looking long time for this.
It's a wee while ago - but as I remember the problem was with SPD formatting the parameter if I added it via the properties tab for the field. Once I added it straight into the HTML it picked it up with no problem.
I didnt understand what Tim suggested until I worked with a display form and changed the item to a text box. Replace the HTML with somthing like this:
< asp : TextBox runat="server" id="ff5{$Pos}" text="{$ID}" __designer:bind="{ddwrt:DataBin
-Kevin
If only someone could show me how to do this in WSS 2.0 - life would be complete. But I've Googled till my fingers are about to fall off.
I've been searching for three nights straight for an easy way to do this... thank you from the bottom of my heart. Give me your name and address and your favorite beer brand.. I'll send a 12 pack out to you tomorrow. You made my life so much easier from this day forth.
BTW... put the "text={"{$URLID}"" in the html... forget the tag properties.
Doug,
I'm glad this helped you out! No need to send beer... I would rather have a pack of Dr. Pepper. (LOL)
Chris
Post a Comment