I recently had a project in which I needed to create a course roster management system for our faculty to view a list of students in their class. We had already created a web service for the management of these courses for an older system, but since we have been moving towards SharePoint, when it was time to redesign this application we found SharePoint to be a strong candidate.
First, I created a new blank team site in SharePoint as my scratch pad. I connected to the site using SharePoint Designer and created two new ASPX pages. One would by my faculty course roster that included all of the courses the member was teachinng for the semester (facultycourses.aspx). The second one would have a list of students for a single course (courseroster.aspx).
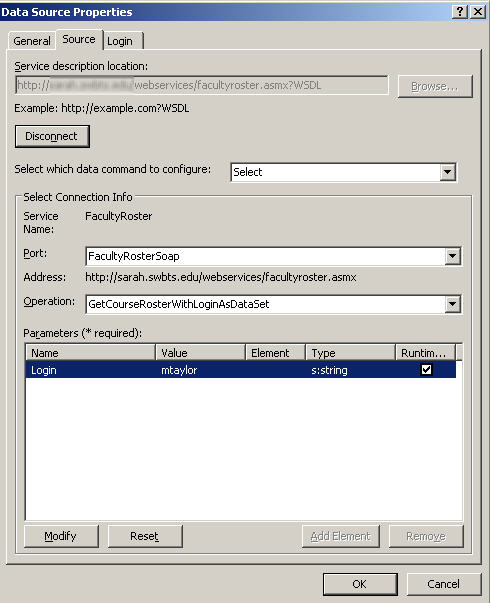
Next, I opened up my data sources and added a new XML Web Service data source. I pointed the web service to my roster management course list by typing the URL in the top box. Since I'm only reading data for display, I will only need to configure the Select data command. I then selected the operation that returns a list of courses for a specified faculty member. I have one parameter that the webservice expects, Login. I specified a default value (for testing) and then checked the checkbox for The value of this parameter can be set via a Web Part connection. This allows me to use parameters in a data view to dynamically query the web service. Since this web service is used to both return courses and student rosters, I created a copy of the web service and pointed to the method that returns a list of students based on a specified course.
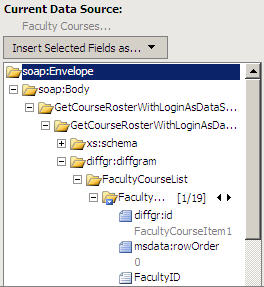
 Next, from the Data Source that returns a list of courses, I right clicked and selected Show Data. This performed a query to the web service and returned the schema of the data. I select the fields I want to display and then click on Insert Selected Fields as > Multiple Item View. This inserts a data view with the selected items. I now have the data ready for some modifications. The first thing I need to do is add a link to the student roster page, so I selected the column for the name of my course. From the Insert Menu, I chose HTML > Hyperlink. When I am prompted for properties, I provided the url StudentRoster.aspx?SYN={SYN}.
Next, from the Data Source that returns a list of courses, I right clicked and selected Show Data. This performed a query to the web service and returned the schema of the data. I select the fields I want to display and then click on Insert Selected Fields as > Multiple Item View. This inserts a data view with the selected items. I now have the data ready for some modifications. The first thing I need to do is add a link to the student roster page, so I selected the column for the name of my course. From the Insert Menu, I chose HTML > Hyperlink. When I am prompted for properties, I provided the url StudentRoster.aspx?SYN={SYN}.
Next, I selected the dataview and then clicked on Data View > Parameters. In the dialog I have a parameter named Login. I clicked on the parameter and set the source to a query string. (My eventual goal for the finished application is to have SharePoint pass this information to the data view parameter. I'll let you know when I figure out how to accomplish this). Now I'm ready to move on to the StudentRoster page to get it setup.
For the student roster, I follow the same instructions but set my data source to the data source that returns students in a course. I need to set the parameters for the data view to use a query string value that I set in the course link. This is the value SYN. After I save the page, I can now click on any course from the faculty courses page and display the students for that course.
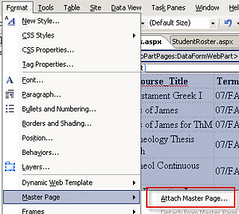
Finally, to get these pages integrated into SharePoint, on each page I choose Format > Mater Page > Attach Master and use all of the defaults. This will wrap the sharepoint master page around the ASPX file and thus integrate this mini-application into sharepoint.
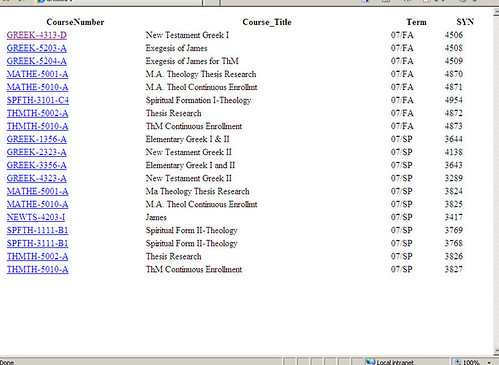
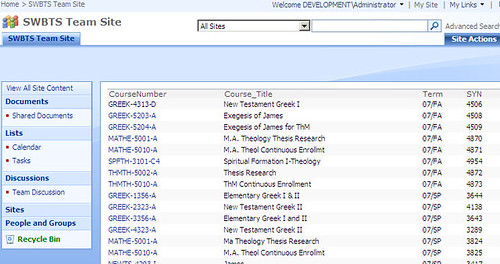
Here's my faculty page final result:






5 comments:
Hi...I've run into some issues when trying to use a webservice SOAP endpoint from SQL2005...I can use the webservice successfully within Infoptah, and I can 'see' the webservice and all its methods in SPD, but when I try to 'Show Data' in SPD I get an error "The server returned a non-specific error when trying to get data from the datasource"
Any clues why this works in IP but not SPD?
I would start by checking permissions. When you are using InfoPath, you will typically authenticate as yourself. However, when you use a web service within SharePoint, it will authenticate as the Application Pool user. This may be where you're having the problem.
I will see if I can duplicate this in a lab setting. I haven't actually made use of the SOAP endpoint in SQL, but I am very interested in it! This gives me a good excuse to explore!
Hi......
this is very useful information.
but i m facing some problems like
1.i have to show a table with multiple data but it is showing only single row of data.
2.In the first column of each row,my data should be hyperlink but it not hyper linked i mean it is just simple
3.When i format my single row data through master page, it shows some error.
please help me
Thanx
ram
Thanks for the posting. You have left out some useful information however, that would make this posting more complete. Can you comment on the two ASPX pages you created and how you mapped the data from the web service methods to the controls on the pages?
Anonymous,
I agree that an explaination of the controls and pages would make this more complete. I will attempt to do this in an upcoming project that I am completing. We have an in-house work order system and I need to display unassigned work orders via SharePoint. This will be my scenario -- and a reason to restart my blog!
Thanks for the suggestion. I hope to have this up within the next few days.
Post a Comment